} example img { width 100%;/*絶対配置*/ color white;/*文字は白に*/ top 0;Left0 としておきましょう。 画像を横いっぱいに広げるためにimgタグには width100% を指定しておきます。 CSS example {/*親div*/ position relative;/*相対配置*/ } example p { position absolute;

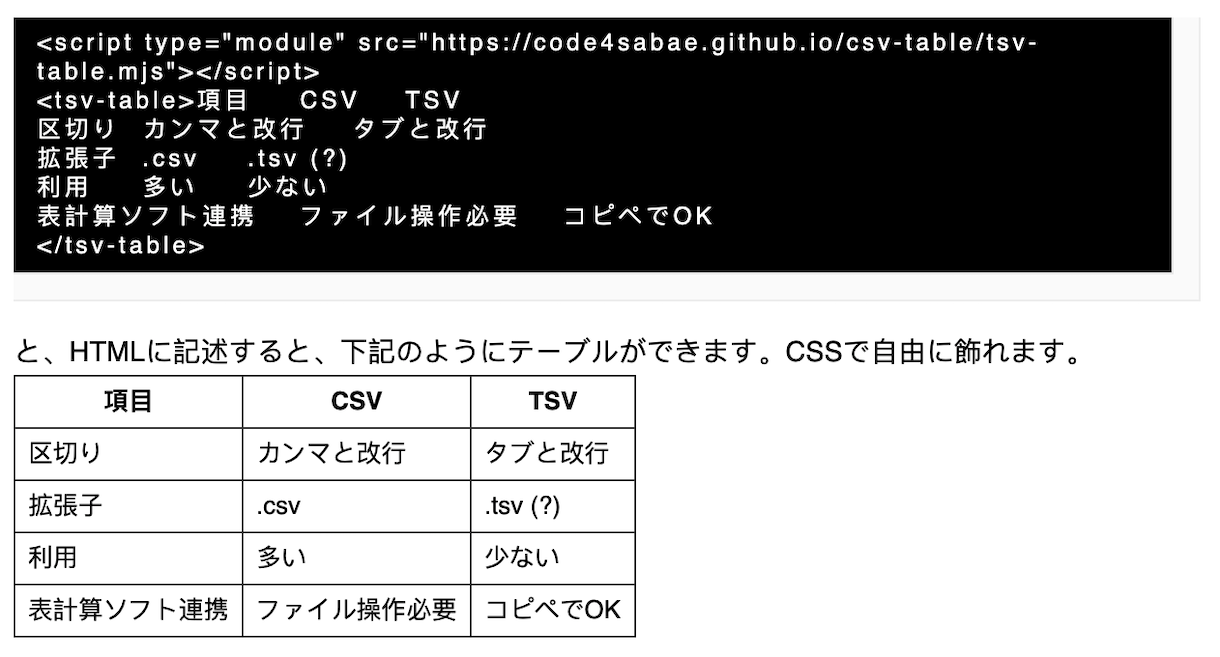
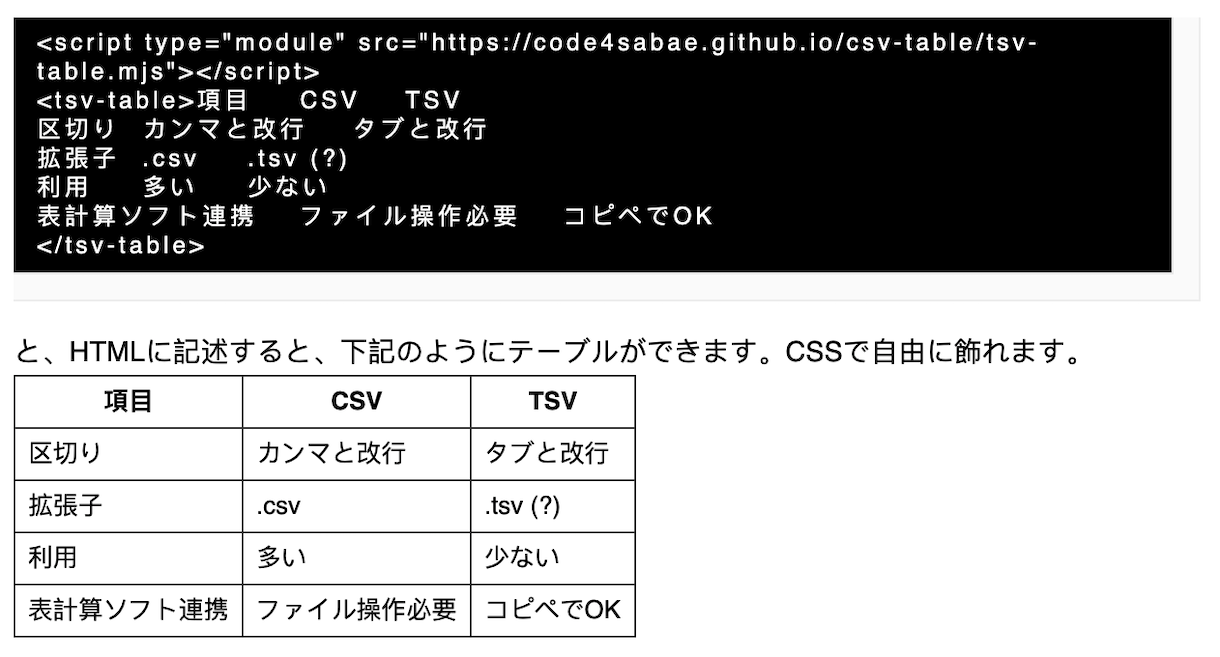
タブ区切りデータをhtmlテーブルに楽々変換 Tsv Tableタグ Js X Webcomponentsはじめのいっぽ Js 福野泰介の一日一創 Create Every Day By Taisuke Fukuno
Html 画像 文字 重ねる 中央
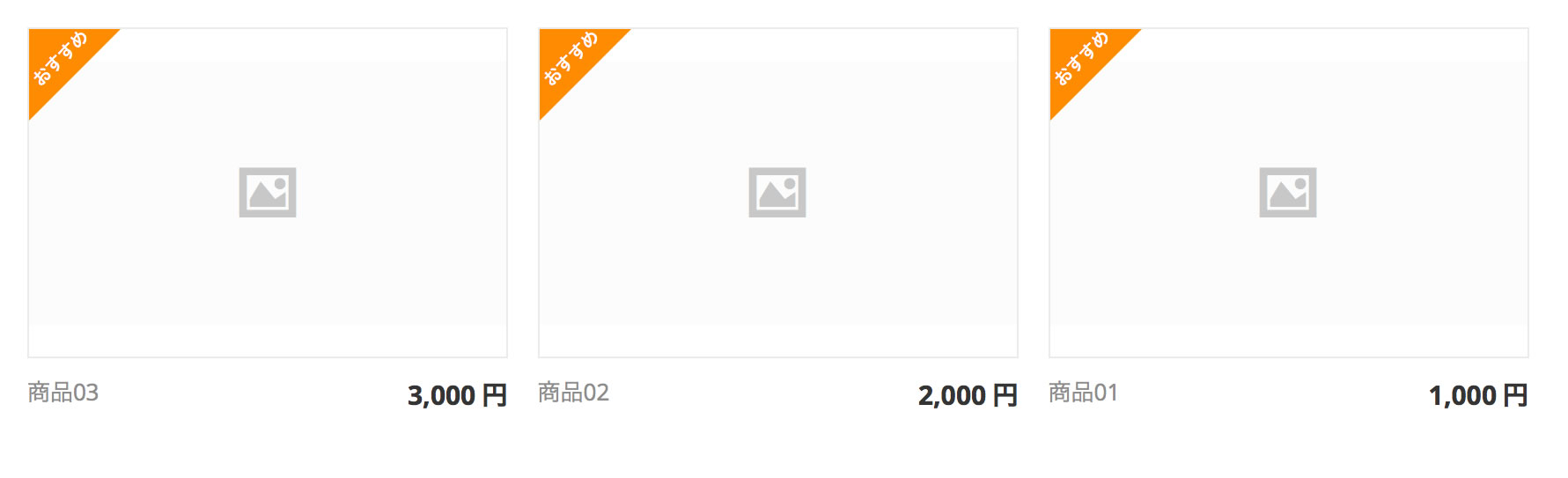
Html 画像 文字 重ねる 中央- HTMLで画像と画像を重ねる。 これを使えば、画像の一覧ページなどで達成者にマークをつけるなどが簡単にできる! お客様のサイトで、画像が複数並んでいるサイトがあります。 (目標を掲載しているページ) それで目標達成した人の画像にキレイに達成 実際、zennのBooksの表示も画像に値段のテキストを重ねています。 なので今回は画像にテキストを重ねる方法について解説していきます。 画像の上にテキストを重ねる方法 まずは、以下のように画像の左上にテキストを表示させます。 HTML




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋
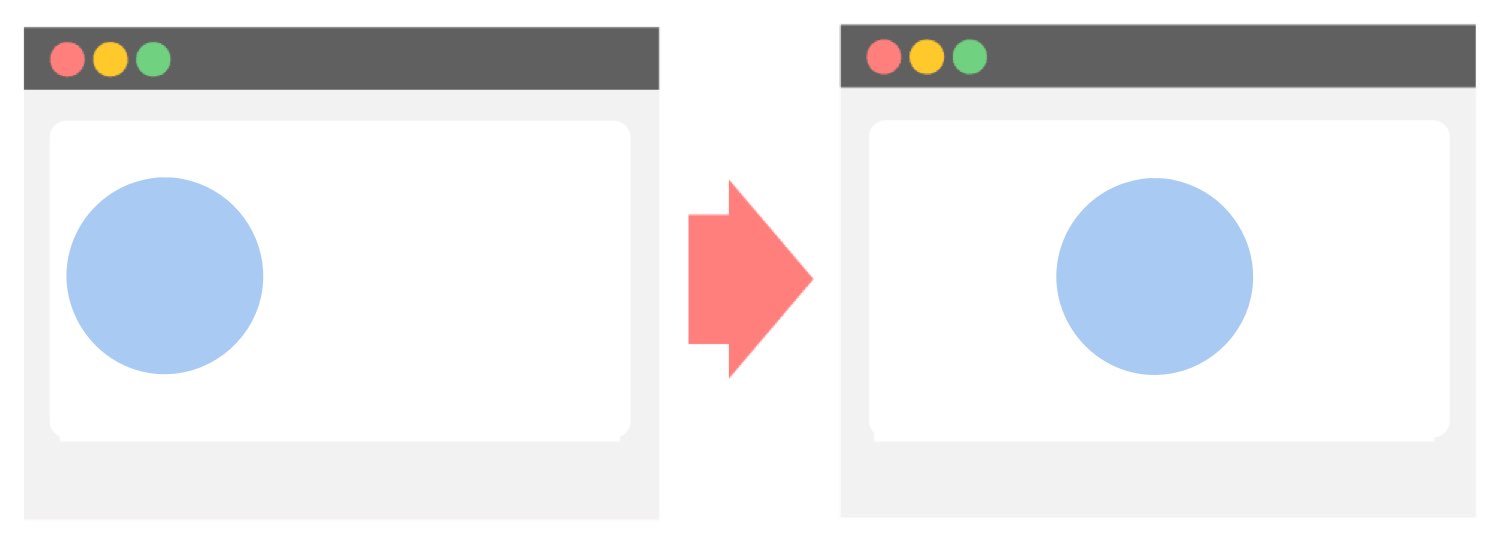
前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれまRight1pxと指定する事で、背景画像(親要素)の右からの位置を指定できる。 また、blackにはzindex1;を指定する事で、背景画像よりも背面に配置しておく。 次に、上から重ねる文字の設定。 空DIVであるwhiteは、背景画像用のouterと全く同じ大きさに設定 完成目標 画像はレスポンシブに対応する 画像の横幅は640pxの画像を利用 640pxまでは横幅いっぱいに画像が広がり、その後は画像を中央寄せ 画像の左上ぴったりから文字が始まる 文字列が長く、横幅が足りなくなった場合は、改行して画面に映るように
約40件のHP制作経験あり。 Wordpressで独自テーマの開発などもちょこちょこやってます。 どうも7noteです。 画像をテキストや文字に重ねたいときに使える3つの方法を解説 ①背景画像にする ②position指定で重ねる ③ネガティブマージンで重ねる まとめ おCssで画像に文字を重ねる グリッドデザインでアイテムのスペースを合わせて表示する 簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社 今回はcssで画像の上に複数の文字を重ねる方法を記載します。 やりたいこと 画像のうえに、「カテゴリ名」と「日付」を表示したいという案件が発生したので複数表示させる方法を調べました。 やりたいこととしては下記のような表示方法です。 画像参照:lig 画像に「new」と「アイ
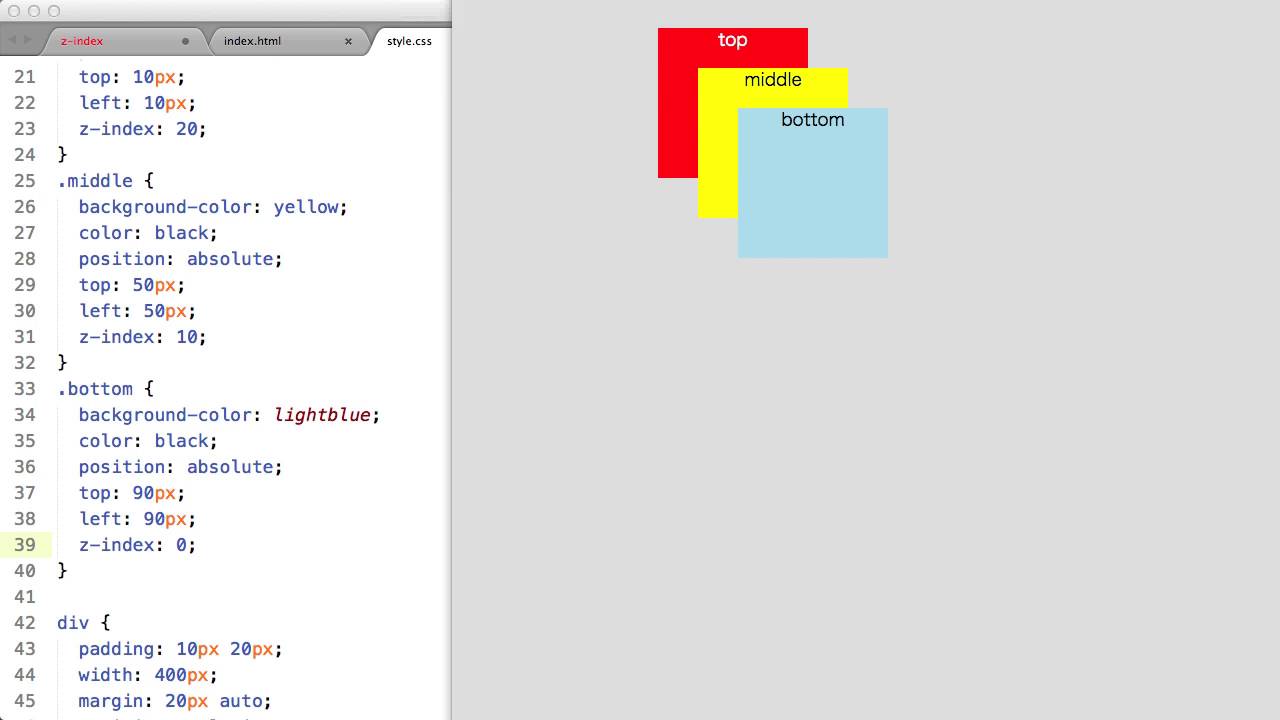
CSS の position プロパティの使い方を覚えると、 画像と画像を重ねる、画像と文字を重ねる 、というのが簡単にできるようになります。 背景画像の中央に文字を重ねる方法(レスポンシブ可) 「displayflex;」を利用して画像に文字を重ねる 「position absolute;」を利用して画像に文字を重ねる htmlとCSSの記述で、背景画像や画像、テキストのさらに上に、背景画像を重ねる方法 少しややこしくって、なかなか使うときもないかもしれませんが、こんなこともできるよ! という感じで覚えておいて損はないかも。 少しややこしいのですが、3つの段




初めての自作htmlとcssの作り方 南竹




Html 画像とテキストを交互に配置するやり方を知りたい Teratail
今回は要素に対して画像を重ねましたが、画像に画像を重ねたり、画像に文字を重ねたりも可能です。 この基本型を参考に色々アレンジして使用してみてください。 _ タグ:css,html CSS画像の上に文字を重ねる〜背景画像を使う方法〜 現在、クリ★スタさん(@cresta_design)のXDデザインカンプをお借りして、模写コーディングに励んでいます。 (模写コードはこちらで公開中→haruのGitHub) 模写の中で出てきた、「画像の上に文字を重ねる」ときに背景画像を使う方法をCss 画像と文字重ねる css 文字入れると画像がずれる css 文字上 斜め線 css 文字幅固定 css 文字幅下線 css 文字后面 加一个小图标 css 文字列の中の特定文字 css 文字幅に合わせる css 文字出力 演出




リングを重ねると文字が現れるマリッジリング オーダーメイド 手づくり 結婚指輪 婚約指輪のオーダーメイドブランドith




Css 背景画像の上の文字を目立たせる方法 Nansystem
Float float は、フロート(浮動化)を指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像をフロートさせることができます。 (画像を左か右に寄せて、逆側にテキストなどを回り込ませることができます) img example { float left 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合CSS でM003 画像 (リンク文字)にマウスを重ねると コメントを表示 する action 方法 (1) titile (共通属性)を用いる 画像やリンク文字にマウスカーソルを重ねるとコメントが表示されます。 画像にカーソルを重ねるとコメント表示 コメント表示 リンク文字に




Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン
画像上にテキストを重ねる方法 19年4月10日 19年12月21日 HTML・CSS 今回は「画像上にテキストを重ねる方法」についてご紹介します。 「難しいんじゃない? 」と思うかもしれませんが大丈です! それほど難しくはありません。 この方法を使うと、画像の説明文やクレジット表記などちょこっとオシャレにすることができます。 CSSを書く場所と基本的な書き方 こちら 「画像上の自由な位置に文字を重ねる方法 ホームページ作成 All About」 を参考にまとめてみます。 実現方法のポイント スタイルシートの positionプロパティを利用 画像には、「position relative;」を指定*1 文字には、「position absolute;」を指定し、画像内での上下左右の位置を定義*2 具体例 画像の横に文字を並べたい時は、align属性を使います。 align属性といえば、以前少しだけ書きましたが、それをイメージタグに使うのですね。 HTMLの基本構造について。HTMLタグとは? 中央寄せ等のalign属性の話も少し。 基本構造 align属性を設定する・画像の横に一行入力する 画像の右側上端に




初心者向け Htmlで画像を配置する様々な方法 Codecampus




画像のうえに文字を重ねる方法 Css Koushi Kagawa Note
これで「positionabsolute」したものを上に重ねることができるようになります。 後はちょこっと装飾すればOKです。 イメージ的には下記のような感じです。 サンプルも作ってます。 HTML(画像の上に文字を重ねて表示させる) まずはHTMLです。その時は背景画像と文字という形でしか説明してませんけどね。 したがって、 ページ背景 、 テーブル背景 、 セル背景 、そして 画像 、と、うまく使えば、今までの単純な 「HTML」 で最低4枚の画像を重ねることができるんです。 CSSで画像の上に文字を重ねる 以下を追記します。 absoluteは、親要素を基準に、絶対的な位置を決めるので、top 0;




Css 画像の上に文字を重ねて表示させる方法




初心者 Html Cssで個人的によく使う基本的なタグ一覧 よろろぐ
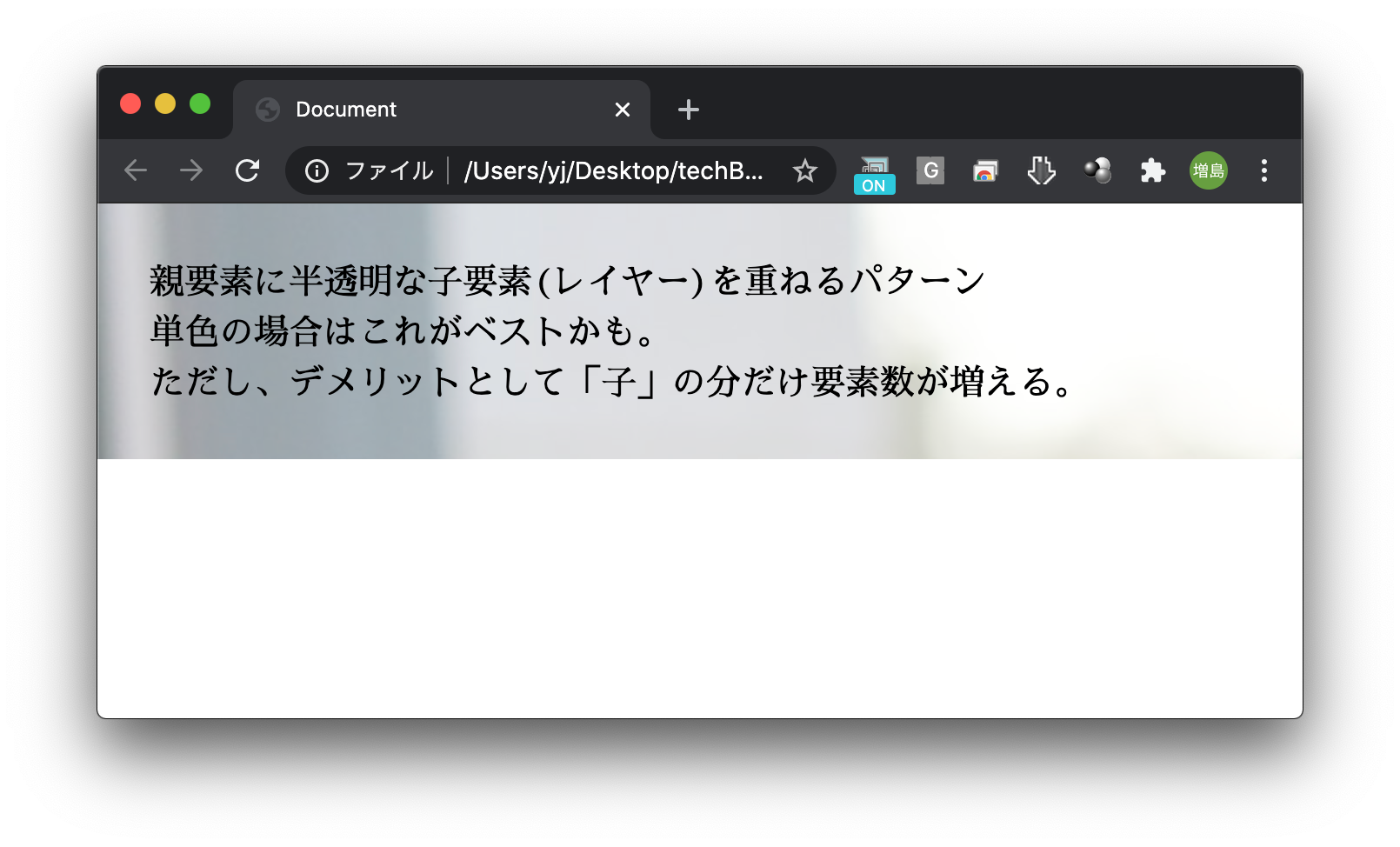
文字を見やすくするためにbackgoundimageとbackgroundcolorで色を重ねようとしても画像が上に来てしまうし、結局画像を加工するしかないのか? 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ hideを指定すると、文字は box classの左上に配置されます。 例えば、top 50px; 1 背景画像とその中に重ねる入れ子画像と文字列を1つのボックス(親)として、親ボックスに、 「posisionrelative」 と設定する。 24 背景画像の中央寄せと%サイズ指定 5 入れ子画像 下記cssの ireko_gazo 参照 6 重ねる文字列 下記cssの ireko_char 参照



Cssで要素と要素を重ねる方法 Position Relative と Position Absolute の使い方 Miyachi Blog



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




タブ区切りデータをhtmlテーブルに楽々変換 Tsv Tableタグ Js X Webcomponentsはじめのいっぽ Js 福野泰介の一日一創 Create Every Day By Taisuke Fukuno




Cssのグラデーション Linear Gradient の使い方を総まとめ



1




Cssのletter Spacingでhtmlの文字間隔を調整する方法 ホームページ作成 All About




字下げする Cssでインデントする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




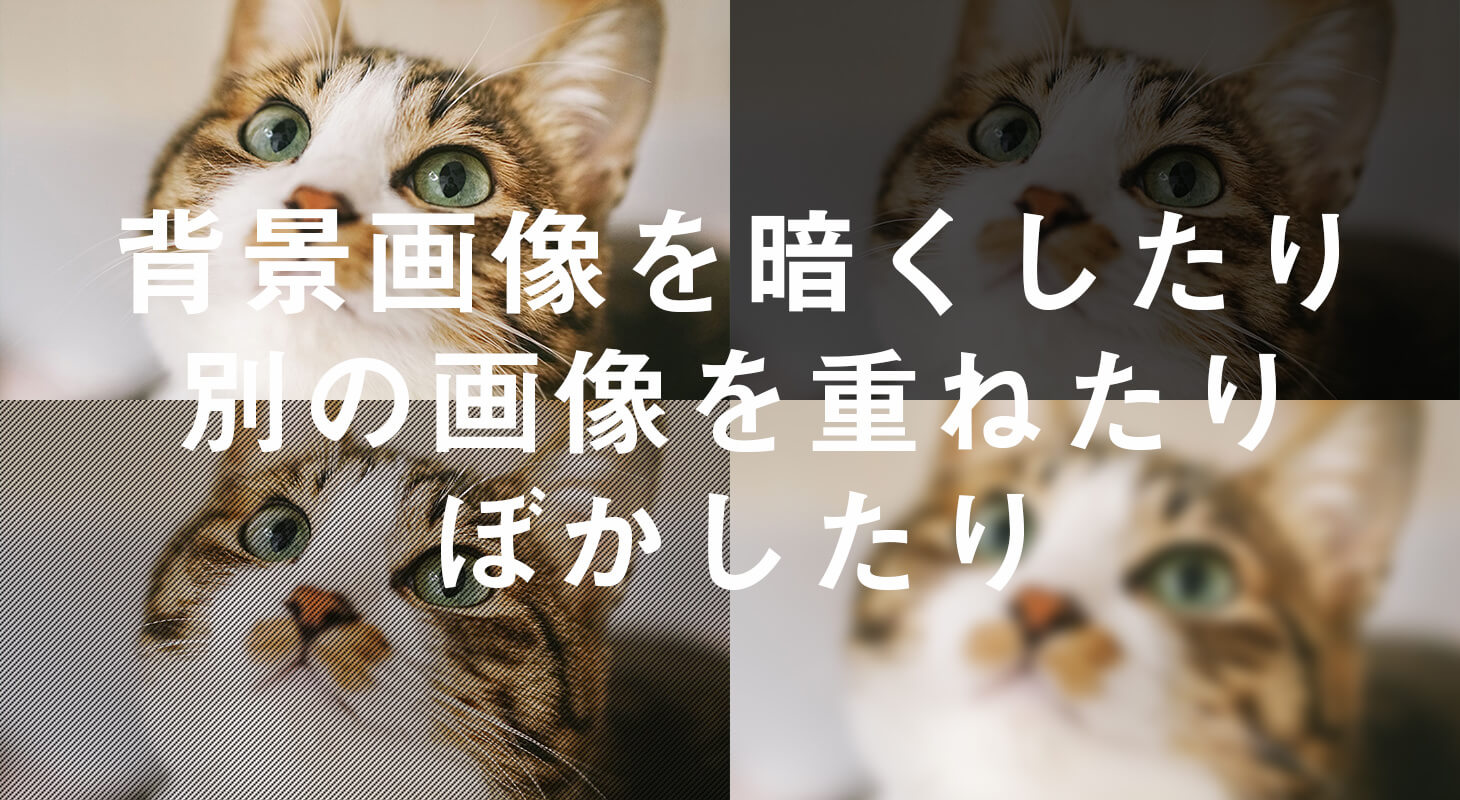
Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog




打ち消し線もおしゃれにカスタマイズ Delタグのcssデザインサンプル Naifix




デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip




初心者でもわかる 2枚の画像を重ねる3つの方法 Qiita



3




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




画像にテキスト重ねて並べる時に読み込み中にレイアウト乱れないようにする コロンの記録帳




3d不要 Photoshopの簡単操作で文字を立体的に見せる方法4選 でざなり




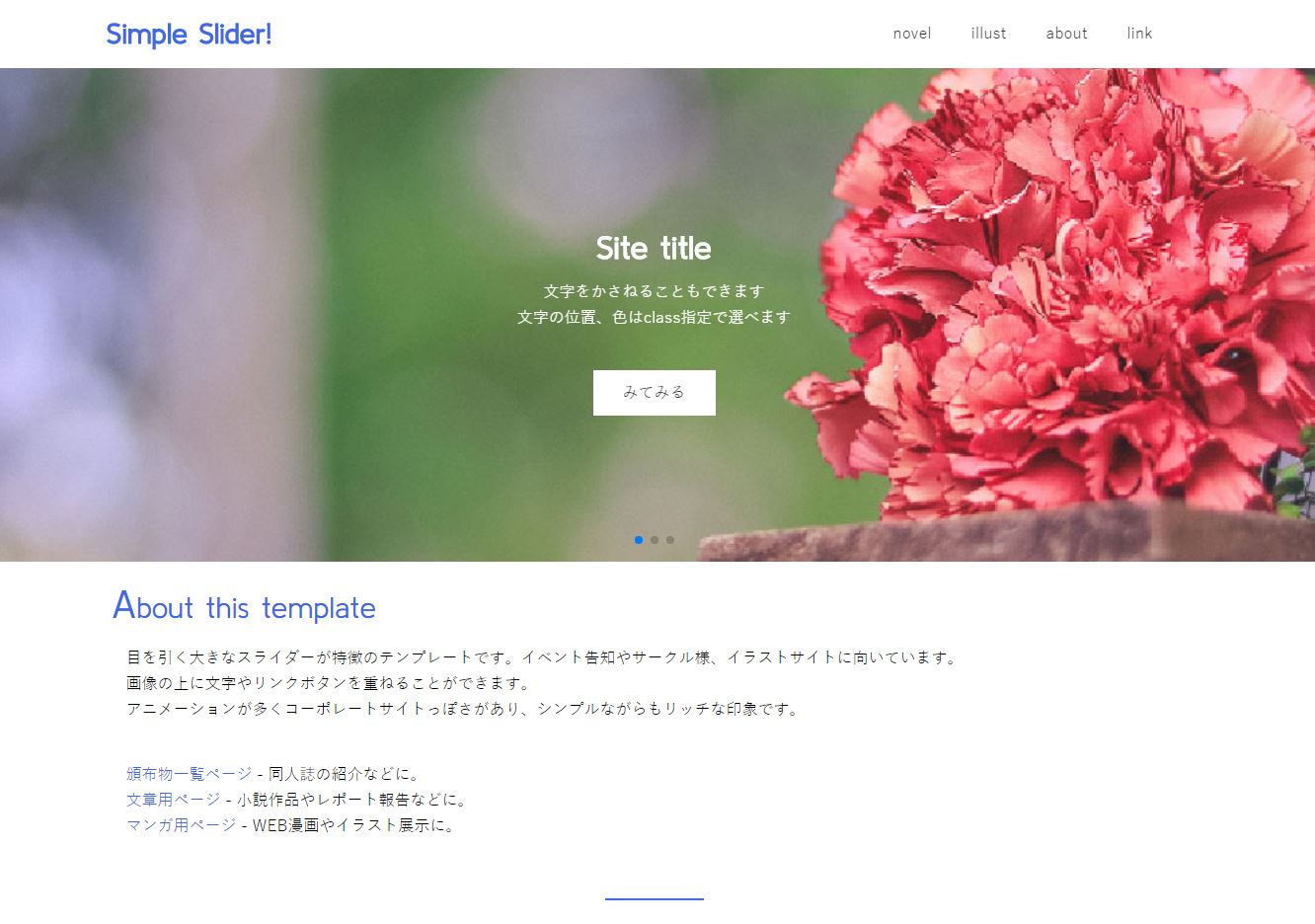
スライダーの上に文字を重ねる方法 マニュアル




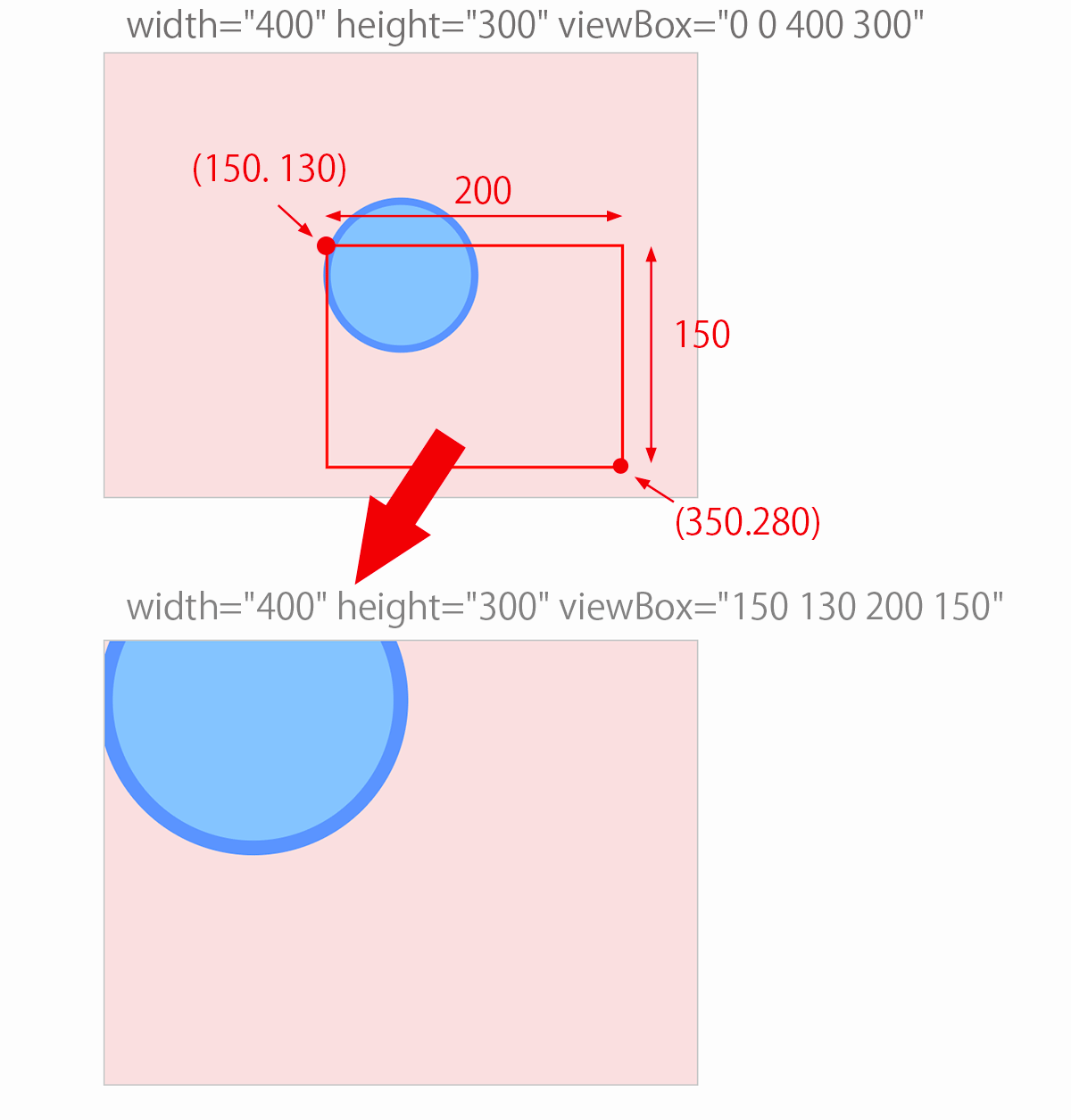
Html Svg の基本的な使い方 Web Design Leaves




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




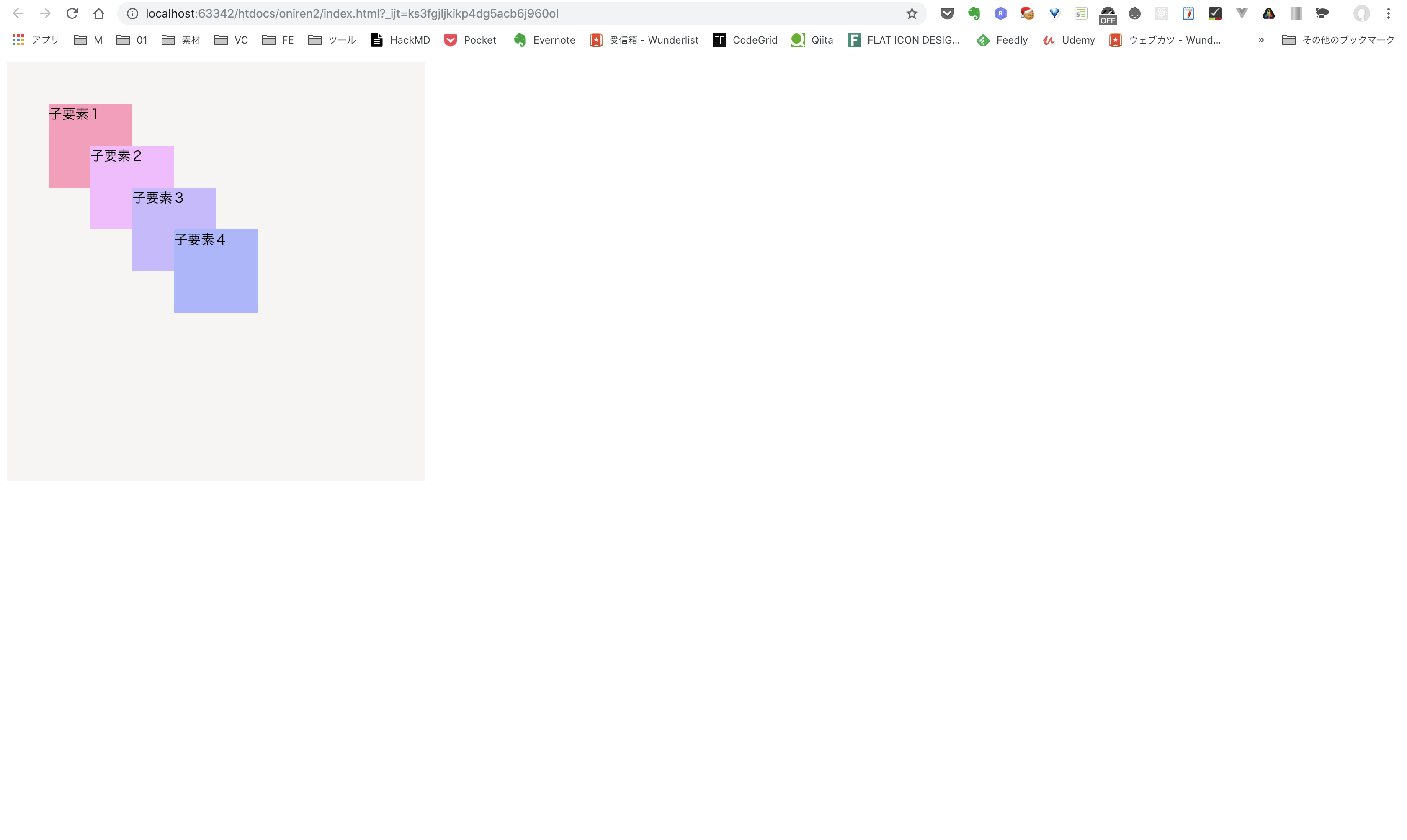
未経験 初心者向け Html Cssのレイアウト鬼練5 10 ウェブカツ公式blog




白抜き文字をずらして重ねる




画像のうえに複数の文字を重ねる方法 Css Koushi Kagawa Note




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



1




画像にテキスト重ねて並べる時に読み込み中にレイアウト乱れないようにする コロンの記録帳



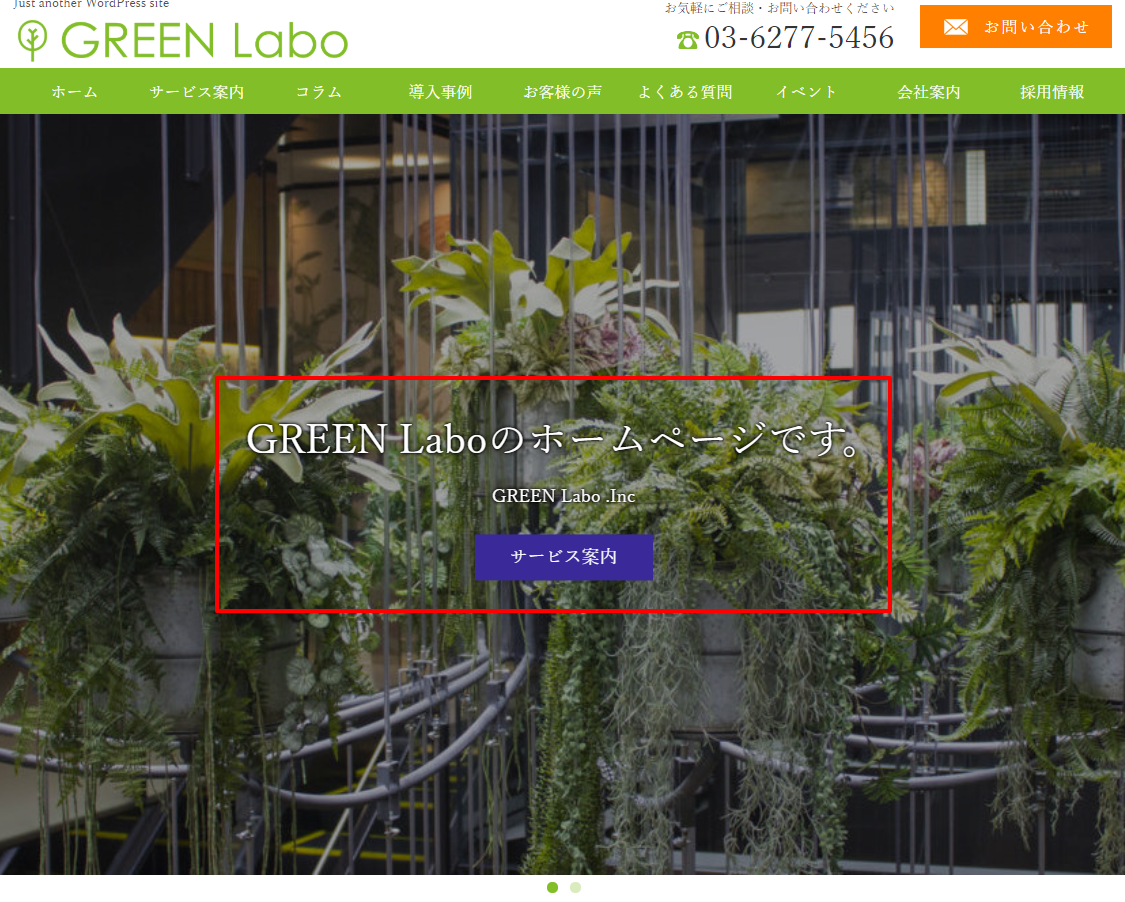
Web デザイン 参考にしたい サイトのファーストビューデザイン集 Webdesignday




Css 2カラムレイアウトで画像の上に文字を重ねる方法がわかりません Teratail




Cssだけでできちゃう ラベルデザイン 三角形編 Wand わんど 株式会社あんどぷらすのオウンドメディア




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip



2




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋




Html リンク画像の上にリンク文字を置きたい Teratail




Css 背景画像の上の文字を目立たせる方法 Nansystem




初心者向け Htmlで画像を配置する様々な方法 Codecampus




強調文字をちょっとおしゃれにするcssデザインサンプル Naifix




画像の上におしゃれに文字やボタンをのせる方法 Css




まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ




Css Ieに対応 画像に半透明のフィルターをかけて文字を重ねる Notes De Design




Css 画像の上に文字を表示する方法 メリット 編集が楽です



Web デザイン 参考にしたい サイトのファーストビューデザイン集 Webdesignday




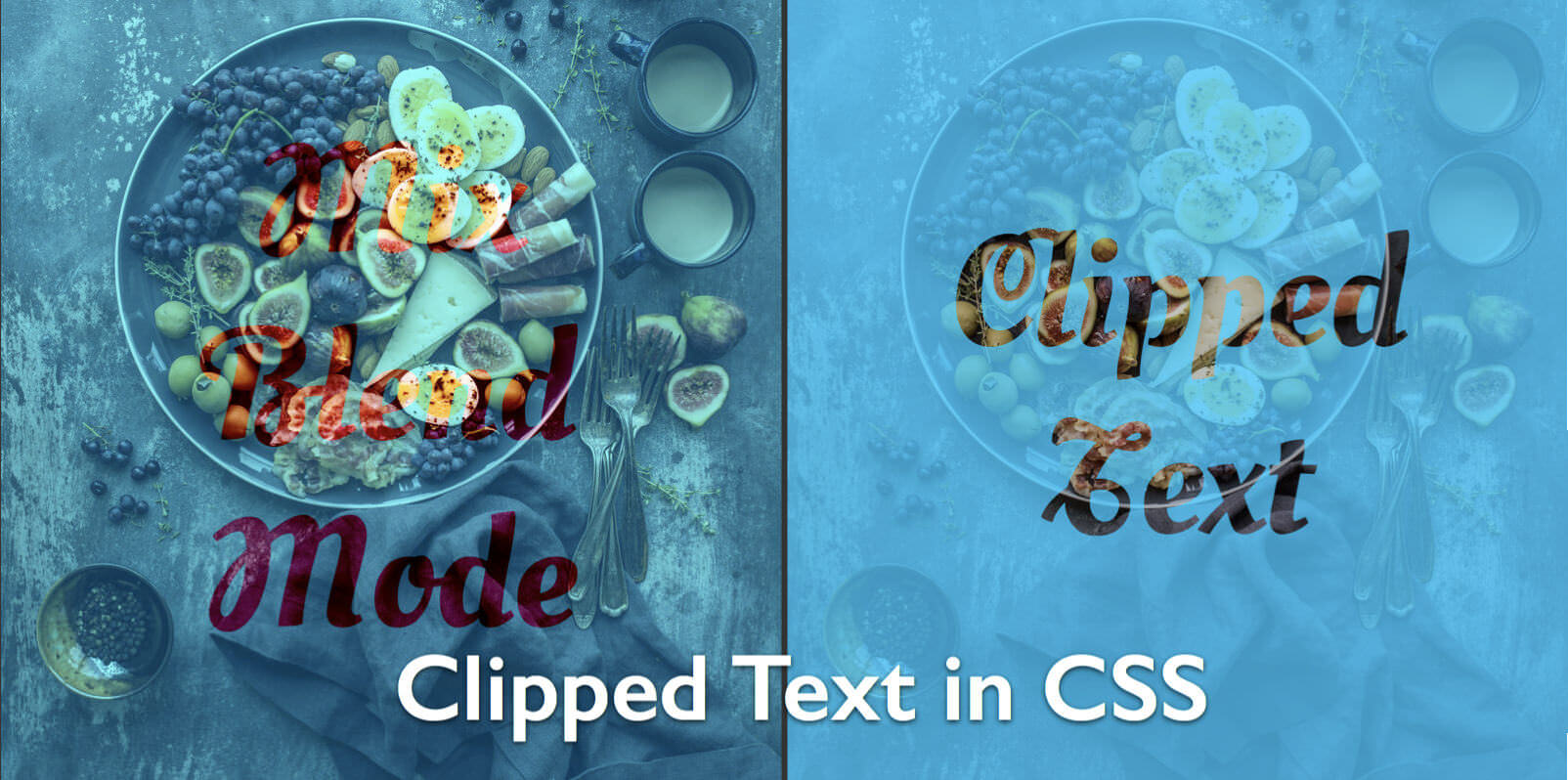
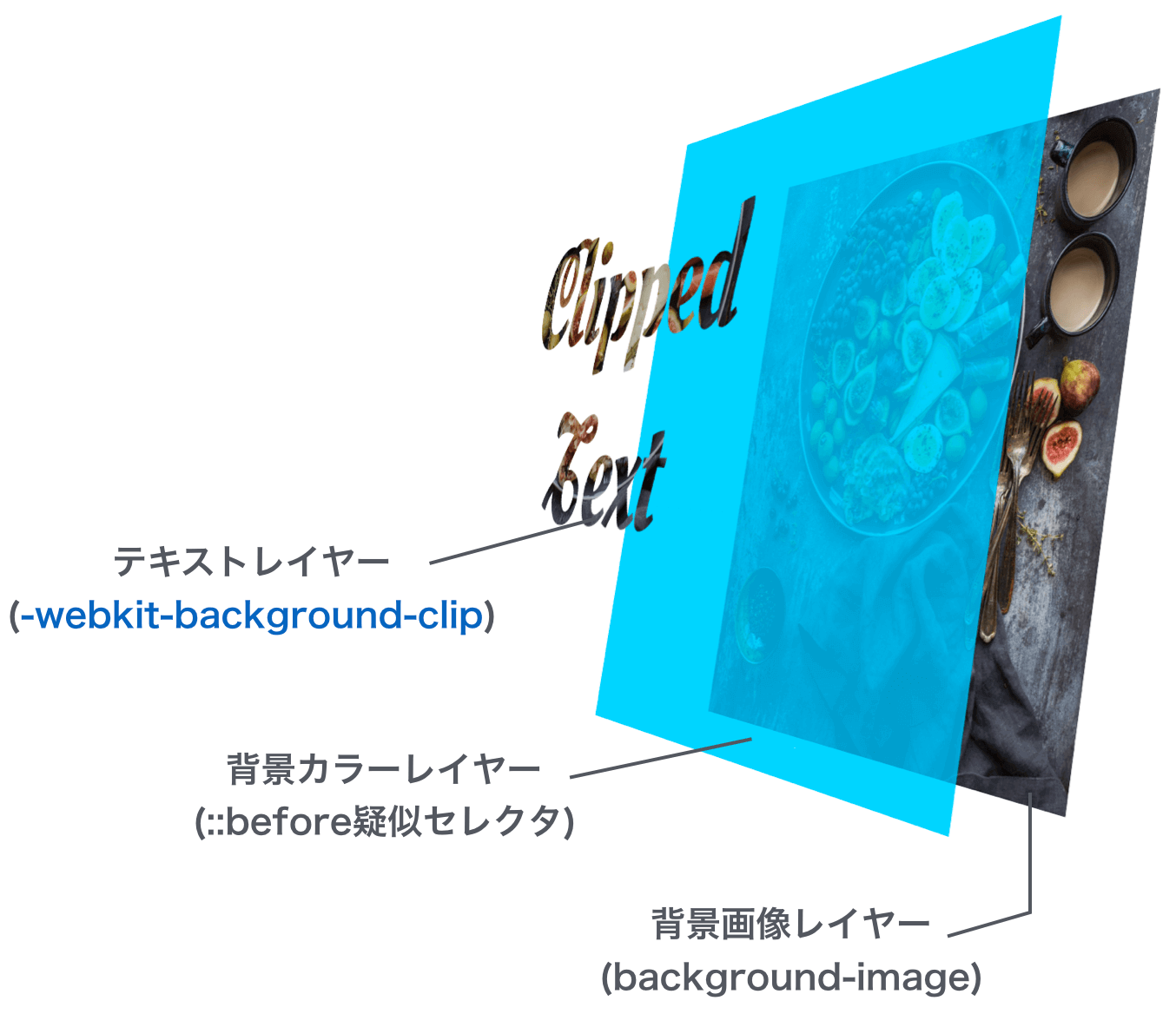
Css 画像に色を重ね合わせてテキスト部分を切り抜く汎用的な方法は Wordpress テーマ Digipress




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Html Css 画像に文字や要素を重ねる方法




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




スライダーの上に文字を重ねる方法 マニュアル




解説 Cssで画像にテキストを重ねるために Position を使用 らぼ ん ブログ




画像とテキストをcssで重ねてみた6日目 Webサイトを作る30日チャレンジ Qiita




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社



68j3b2d8le4afazcz743e Com E7 94 E5 8f 81 A8 E6 96 87 E5 Ad 97 92 E9 87 8d 81 Ad 8b




の仕方 Htmlで強調タグを使用する方法とタイミング 21




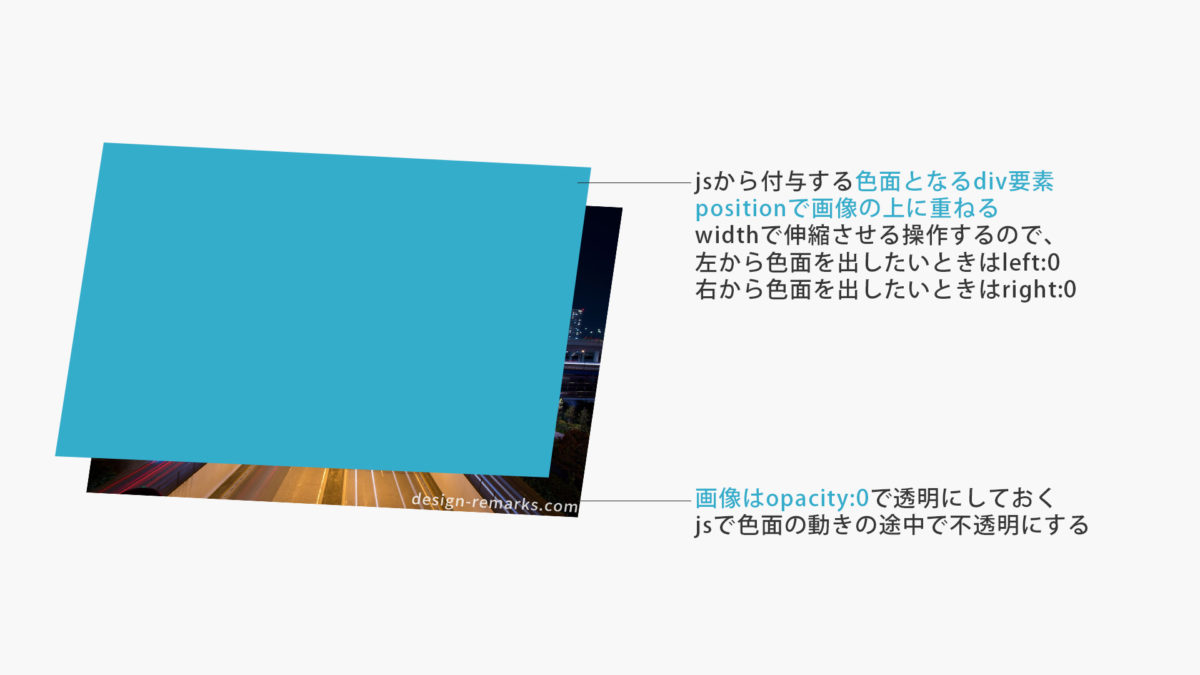
背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス




Html Cssを組む時の工夫 レスポンシブ編 Arms Inc Engineers Blog




Css 画像に色を重ね合わせてテキスト部分を切り抜く汎用的な方法は Wordpress テーマ Digipress



1




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Html Imgで画像が表示されません Teratail




初心者向け Htmlで画像を配置する様々な方法 Codecampus




画像の上におしゃれに文字やボタンをのせる方法 Css




Css 画像の上に文字を重ねる 背景画像を使う方法 Day Haru Log




Simple Slider Do 創作 同人サイト制作支援サイト




Cssで画像の中央に文字を配置する方法 基本を理解すれば簡単 そろりかく




Cssで画像の下に文字を配置する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp




初心者向け Htmlで画像を配置する様々な方法 Codecampus



テストの合否判定




図解 Html5 Canvasあれこれ レイヤー マスク Imagedata 全画面でのハマりポイント Qiita




ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル




コーディング学習記録 その2 背景画像を斜めにして透過した黒を重ねる方法 Mikey S Blog




Background Imageにレイヤーを重ねる方法について Qiita




テキストの下半分 背景に色ペンを引く Html Css サンプル Code Idea




Css Filterのblur で画像や文字をぼかすサンプル集 One Notes




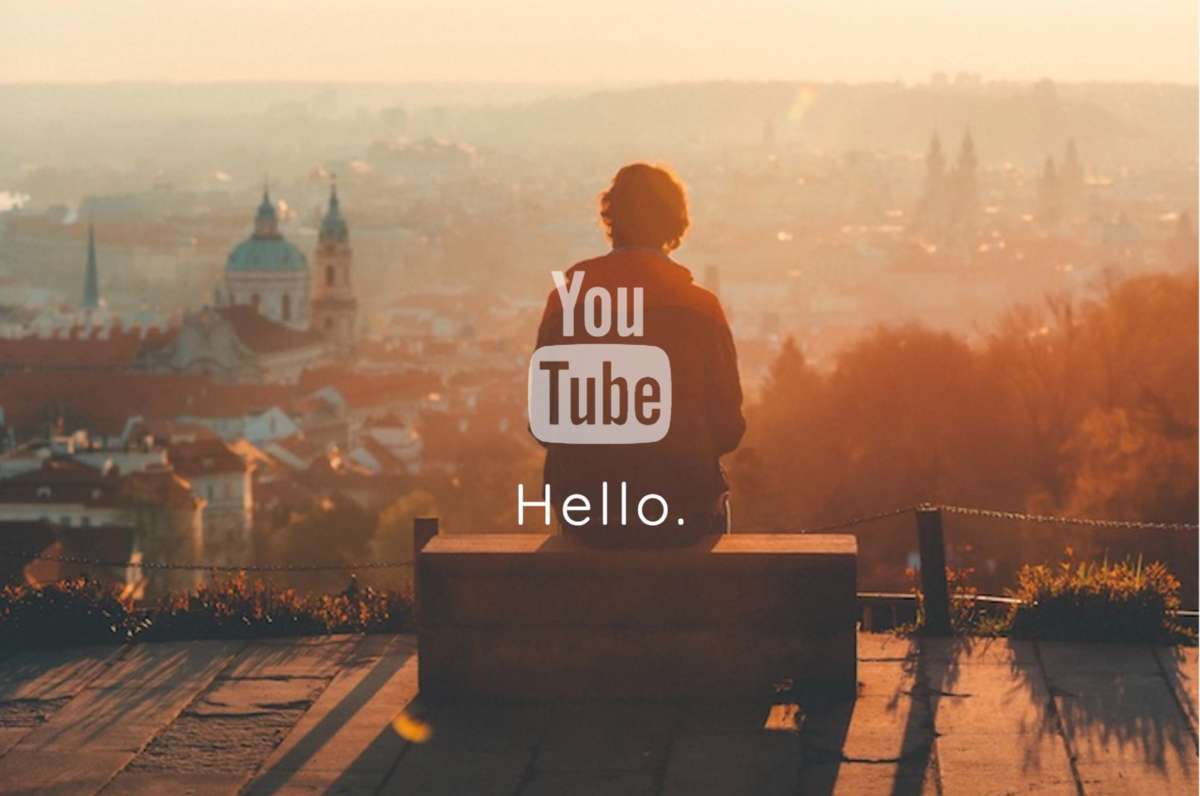
画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム




未経験 初心者向け Html Cssのレイアウト鬼練5 10 ウェブカツ公式blog




Html Rails スライド画像とdiv要素 重ねたい Slick Teratail




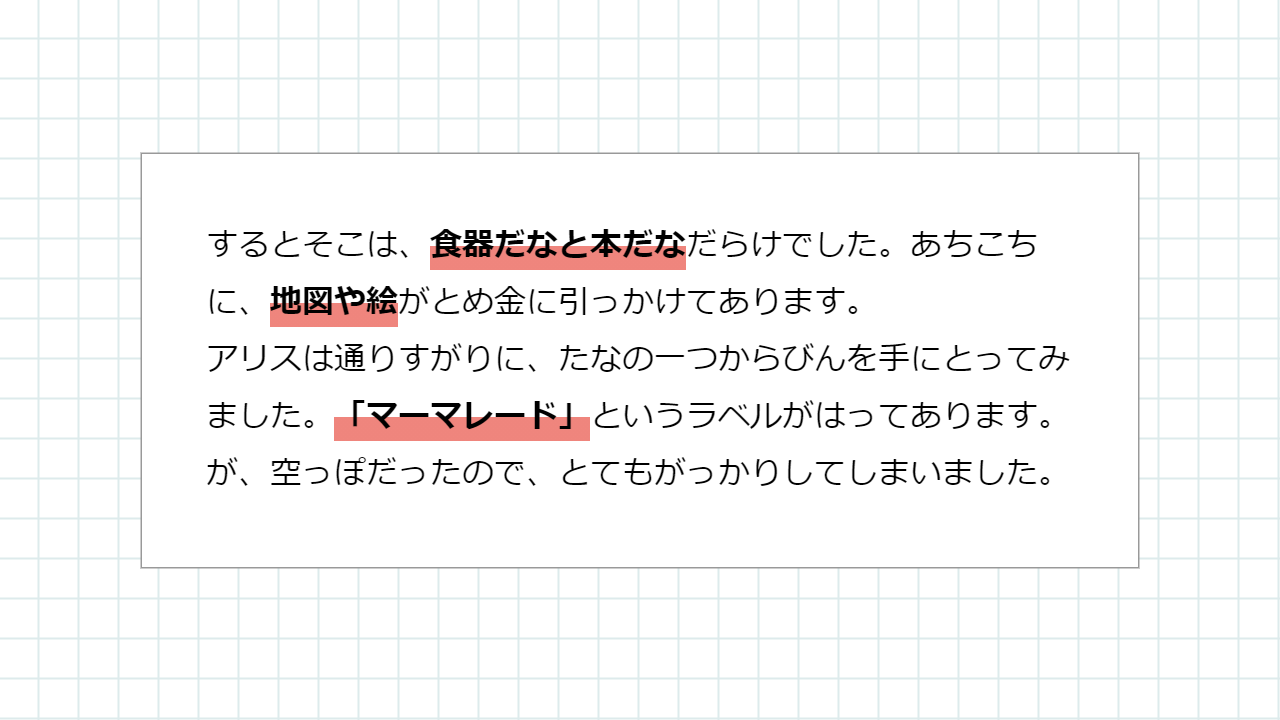
蛍光マーカー風の下線をcssの文字装飾で作る方法 Rules Of Branding




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Html Html Css 画像 Fv にborderと文字を中央で重ね合わせたい Teratail




Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail




写真に文字を入れるときのデザインパターンと注意点 Design Remarks デザインリマークス




重ねて表示する Cssのz Indexの使い方 Techacademyマガジン



Youtubeで 呪いのコメントは今まで何度も見てきたんですが 文字を重ねたも Yahoo 知恵袋




Web制作 Twitter Search




Html Css 画像に文字や要素を重ねる方法




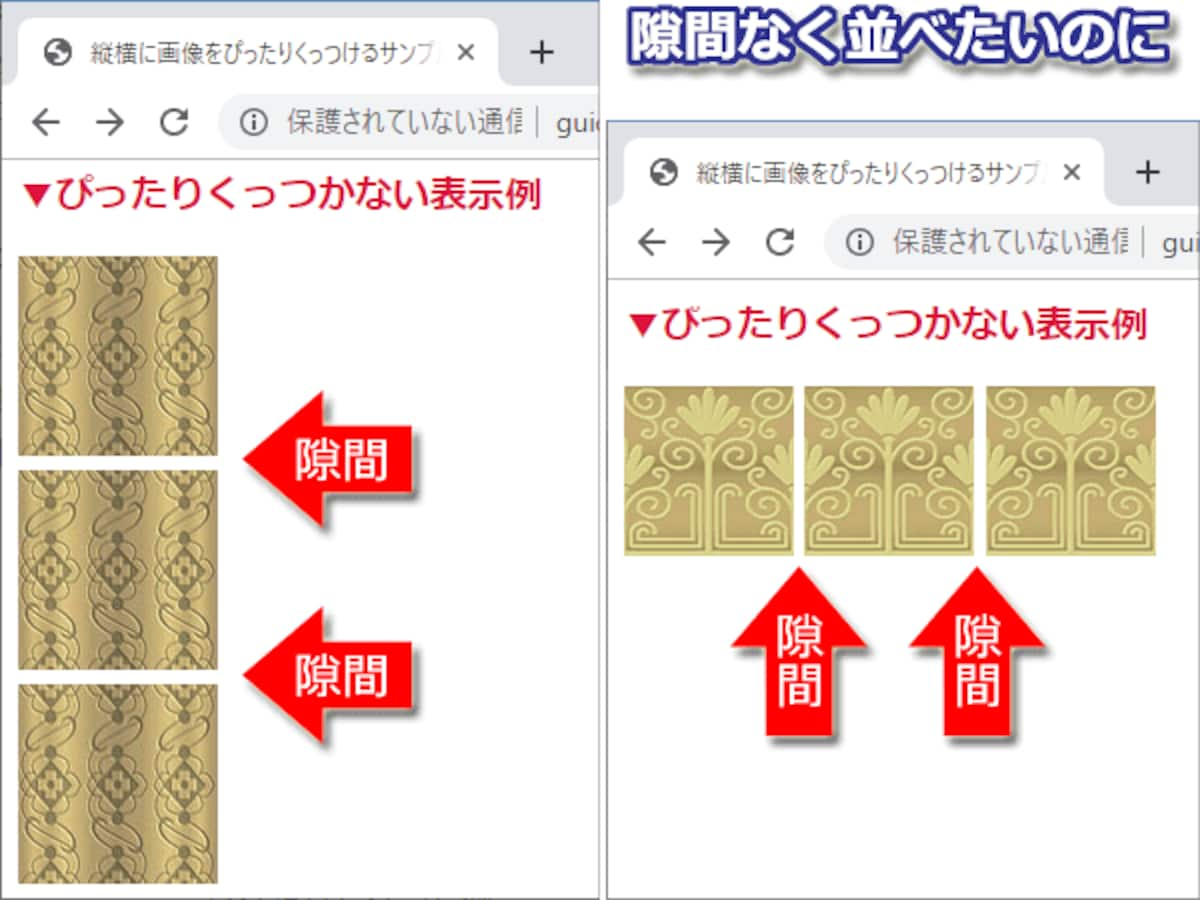
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




画像の上にテキストを上下左右中央に表示させる方法 じゅんぺいブログ




Cssだけで画像を暗くする方法 画像加工する時間を節約 Namagomi Days




初心者向け Htmlで画像を配置する様々な方法 Codecampus



Htmlで見出しタグと段落タグを使う方法 初心者向け Techacademyマガジン




Hoverがうまくいかない ボタンなどのhoverを適用するclass名に注意 らぼ ん ブログ




Bootstrap専用 画像の上に大きく文字を重ねる方法




Cssで乗算がかけられる Css3の新プロパティ Mix Blend Mode でデザインの幅を広げよう 株式会社ウェブ企画パートナーズ




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



Web デザイン 参考にしたい サイトのファーストビューデザイン集 Webdesignday



No comments:
Post a Comment